F I N A L C L I P
Monday, 29 October 2012
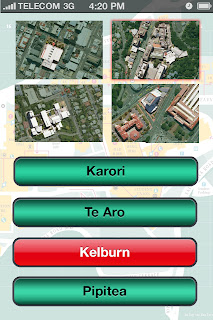
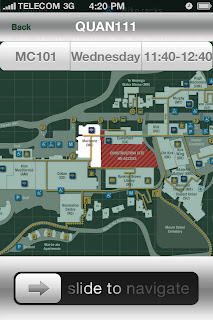
N A V I G A T I O N I N T E R F A C E
F I N A L C L I P
Enjoy :)
F I N A L C L I P
Thursday, 18 October 2012
I N T E R A C T I V E M O U S E T O Y
Final Interaction;
- Relationship between students and money $$$
Final Interaction;
- Relationship between students and money $$$
Wednesday, 17 October 2012
G R O W
Final renders for project 3;
I started to layout my three final models for my final render which proposed by the brief requires our three final models from each stream to be expressed in our render. I explored different lighting and layout until I found the perfect layout.
With this render basic layout with a basic spot light overlaying the whole image, with chrome and glass as the material. I find the shadow effective as it comes out with a blue tinge due to the glass material.
With this render I added three spot lights, one for each model so they all get an effective shadow shown on the background plane. Looks effective but the intensity of the spot lights is to strong, also presented on a black plan opposed to the earlier on white background.
With this render experimented with lights inside of the models so there would be a array of shadows which goes all over the plane. I also changed the intensity of the spot light so it was much softer, overall I find this render very effective although it is quite dark and lots of detail is lost.
M Y F I N A L R E N D E R
Final renders for project 3;
I started to layout my three final models for my final render which proposed by the brief requires our three final models from each stream to be expressed in our render. I explored different lighting and layout until I found the perfect layout.
With this render basic layout with a basic spot light overlaying the whole image, with chrome and glass as the material. I find the shadow effective as it comes out with a blue tinge due to the glass material.
Same layout concept here as earlier above with different material.
same concept as above with different materials again
M Y F I N A L R E N D E R
my final render composed of my three models with gun metal and glass materials applied, lighting consist of three spot light lighting over each model and a light inside each model itself which illuminates the model inside and projects shadows across the plane. Overall its an effective render and expresses all of my details of my model as well as aesthetically looking good.
G R O W
Final Images for my model:
I took numerous images of my model to get the right shot, it was hard to get the detail I wanted with such a small model and the absence of a macro lenses.
Here are the images I produced:
In this image I wanted to capture the spiral effect that goes around the structure which holds the structure together it gives it the strength.
In this image I really wanted to focus on the centre piece but with the lack of the macro lenses I couldn't. I focused on spiral which all comes together in the front of the model creating a focal point.
I think this image isn't effective as it shows to much of the model form and isn't showing one detail which I want to express.
This image is effective as I wanted to focus on the front focal point being the spiral which is achieved and looks effective.
I like the perspective and angle of this image as it looks effective and focus on the lattice texture which all looks effective.
The lighting in this image is not sufficient as it does not provide enough light to create an effective image.
I like this image as it shows a good perspective which express a great amount of detail with the lattice modifier.
I choose two images which I liked the best to then edit in photoshop to produce my final image;
Final Images for my model:
I took numerous images of my model to get the right shot, it was hard to get the detail I wanted with such a small model and the absence of a macro lenses.
Here are the images I produced:
In this image I wanted to capture the spiral effect that goes around the structure which holds the structure together it gives it the strength.
In this image I really wanted to focus on the centre piece but with the lack of the macro lenses I couldn't. I focused on spiral which all comes together in the front of the model creating a focal point.
I think this image isn't effective as it shows to much of the model form and isn't showing one detail which I want to express.
This image is effective as I wanted to focus on the front focal point being the spiral which is achieved and looks effective.
I like the perspective and angle of this image as it looks effective and focus on the lattice texture which all looks effective.
The lighting in this image is not sufficient as it does not provide enough light to create an effective image.
I like this image as it shows a good perspective which express a great amount of detail with the lattice modifier.
I choose two images which I liked the best to then edit in photoshop to produce my final image;
I chose the image above to develop as my final as I feel it effectively shows my model in the best perception, it shows the detail of the lattice which conforms into the focal point being the centre point of my model as well as being able to see the detail of the middle section of my model on the inside of the model.
M Y F I N A L I M A G E
My final image for project 3
G R O W
After exploration of materials I concluded with choosing gun metal and glass for my materials. I chose these materials as I feel it shows and expresses the aesthetics that I wanted my model to covey. The glass emphases the fragile nature of the model as the gun metal shows the strength that holds the model together.
Here is my final model in final form and color ready for photography.
After exploration of materials I concluded with choosing gun metal and glass for my materials. I chose these materials as I feel it shows and expresses the aesthetics that I wanted my model to covey. The glass emphases the fragile nature of the model as the gun metal shows the strength that holds the model together.
The glass used as a blue tinge in it as I wanted to express some temperature feeling through the glass, so I have dyed my model blue to express that feel of the glass, although I left the centre clear as I wanted to express the detail of the centre as a focal point as the detail is quite beautiful.
I N T E R A C T I V E M O U S E T O Y
To finish off my interaction I wanted to add some audio. Initially I wanted to have the sound of money dropping when you did the mouse click function but it did not sound so great and made the interaction very laggy. I found a song which I wanted to add to the interaction to create a good link to the interaction and idea but it also creates a sense of humor, something Im going for.
This is the song I chose a it clearly represents my student figure;
To finish off my interaction I wanted to add some audio. Initially I wanted to have the sound of money dropping when you did the mouse click function but it did not sound so great and made the interaction very laggy. I found a song which I wanted to add to the interaction to create a good link to the interaction and idea but it also creates a sense of humor, something Im going for.
This is the song I chose a it clearly represents my student figure;
I N T E R A C T I V E M O U S E T O Y
I wanted to apply different faces of different students to make a more effective interaction and more interesting but after experimenting I could not manage to add them in the existing code as I couldn't add it in the same active mode without it following the same path as the original image. I wanted to make the interaction more interesting but in a simplistic minor to go with the rest of my interaction.
I added a stick figure shape to the face on the interaction to create an effective aesthetic, it fits well and works effectively.
You can see the stick figures there on the code, looks nice!
*Note you can not see the cursor icon.
I wanted to apply different faces of different students to make a more effective interaction and more interesting but after experimenting I could not manage to add them in the existing code as I couldn't add it in the same active mode without it following the same path as the original image. I wanted to make the interaction more interesting but in a simplistic minor to go with the rest of my interaction.
I added a stick figure shape to the face on the interaction to create an effective aesthetic, it fits well and works effectively.
You can see the stick figures there on the code, looks nice!
*Note you can not see the cursor icon.
I N T E R A C T I V E M O U S E T O Y
After creating my last image from my blog post I have started to think about the aesthetic in more depth, so I decided to apply a background to the code.
I wanted to run along the same theme as the whole interaction so I decided to find an image of money to go with my idea. After a long time spent on google trying to find the right image I found this image to used as my background
As I don't want this to over power my interaction I changed the opacity so that it would be subtle and in the background.
Here is how it is looking;
After creating my last image from my blog post I have started to think about the aesthetic in more depth, so I decided to apply a background to the code.
I wanted to run along the same theme as the whole interaction so I decided to find an image of money to go with my idea. After a long time spent on google trying to find the right image I found this image to used as my background
As I don't want this to over power my interaction I changed the opacity so that it would be subtle and in the background.
Here is how it is looking;
As you can see its very subtle but effective in the background. I like how everything links together,
Tuesday, 16 October 2012
G R O W
Playing around with rendering to get the perfect lighting and material setup for my model. I applied numerous materials to get different effects to decide which material I will use on my final model and other two modes for my final render.
Here is what Ive done:
For my first render I made created this render, although once it was completed I noticed that through out the image there was a really dusty look which I wasn't happy about. I got tutor Earl to help me and it had a "speckle" option on the lighting which was clicked on which created that effect on the render which wasn't effective. Material applied was gunmetal and plastic, the materials came out effective it was just the speckle that I did not fine aesthetically pleasing. Gun metal came out a little to purple for my liking though so I don't think I will be choosing either of these materials as they don't mix together well.
This render came out effective, I applied a glass and chrome metal to this render. I think it looks effective aesthetically. The chrome and glass has aesthetic properties which compliment each other and are quite similar. I like the blue tinge coming through the background of the glass which is effective as I am thinking about making my model blue. Could be a final material for my model.
Playing around with rendering to get the perfect lighting and material setup for my model. I applied numerous materials to get different effects to decide which material I will use on my final model and other two modes for my final render.
Here is what Ive done:
I went a bit extreme and out of the box and created a render with car paint and glass applied. The aesthetic look of both do not mix well as they don't compliment each other which courses the car paint material to look very average. I dont like this material combination.
In this render I applied brass and glass as my two materials. They work well together as they're both shinny materials which gives off an effective aesthetic which draws us into the model and asking for more.
I always thought that my model looked kind of like a fossil so I applied a stone material on the model and it came out quite effect! although I like using glass as it expresses the subtle notion of the model being very brittle and easy to break.
Light applied to all was a Mr Omni spot light which created the shadow in the background and also a light inside the model which is meant to create shadows on the back canvas but I may have to adjust the intensity to get a better effect.
From now I need to decide on my material so I can produce my final render and also color my model.
Monday, 15 October 2012
I N T E R A C T I V E M O U S E T O Y
Applying an image replacing the fish I wanted a face which clearly represents a student so I was thinking a face with long curly hair, nerdy glasses and a nerdy hat. To represent this student I asked my friend Zak to dress up and model my student to become my for my interaction.
Applying an image replacing the fish I wanted a face which clearly represents a student so I was thinking a face with long curly hair, nerdy glasses and a nerdy hat. To represent this student I asked my friend Zak to dress up and model my student to become my for my interaction.
This is the image I got to represent my student, it works effectively as it looks like a student.
I then ran the image through illustrator to live trace it to make it look more effective,
I also added a image for the cursor to represent the money itself which I thought would effectively be expressed by a money bag image,
The cursor icon was also put through illustrator to live trace.
How the code is looking so far:
As you can see I have replaced the fish with the Zak faces which represents the students
*Note cursor does not appear on screen shots but is present.
N A V I G A T I O N I N T E R F A C E (Part Two)
Story Board creates to express video idea to date:
As you can see I have gone with the theft theme around expressing my app, a group of kids travel through the city causing ruckus as they travel to Victoria. When their car runs out of fuel they use VICNAV to provide guidance to MC101 where they go to steal essays.
From now I will start to develop my idea more and start to make my video clip.
Story Board creates to express video idea to date:
As you can see I have gone with the theft theme around expressing my app, a group of kids travel through the city causing ruckus as they travel to Victoria. When their car runs out of fuel they use VICNAV to provide guidance to MC101 where they go to steal essays.
From now I will start to develop my idea more and start to make my video clip.
Sunday, 14 October 2012
G R O W
My model has come back from the printer and looks good, after many hours of cleaning here is the outcome;
I want to die the exterior blue to give the aesthetics of glass for the exterior and then leave the centre as is to create a contrast and create a focal point which will draw everything together.
Also need to create some effective renders for my model.
G R O W
I have been developing my form and created 15 iterations, 3 models with 5 iterations each. I have closely used my precedent to produce my final form.
This is a un-rendered image of my final form, I drew inspiration from this precedent,
I have been developing my form and created 15 iterations, 3 models with 5 iterations each. I have closely used my precedent to produce my final form.
I wanted to create a centre focal point were everything is drawn in jut like the precedent image above. Looks effective with the spiral effect and the lattice modifier gives it a nice textured aesthetic.
I want to start creating renders to express different light and material experimentation to produce my final render for presentations and hand in.
I N T E R A C T I V E M O U S E T O Y
New Idea
I have started to think about my idea in depth and have started to think about how I can change it to present a more effective interaction.
I initially started to think about what else I could apply to my interaction as Ben said he liked my interaction and how the fish reacted an looked alive but the idea needed re thinking, so I thought about what else would fit into the same context.
I thought about thing people follow like the way the fish following the cursor, I came up with:
- Food
- Money
- Power
I really wanted to come up with something with meaning, and came up with an idea to show the relationship between students and money/income. I feel that my interaction fits this well as the student always follow and look at the money and when the mouse click function is applied all the students are drawn in representing when students have money and when the mouse is released it represents how students have money for a limited time and then it is all lost and they are back to square one.
I think this idea is better than my initial idea and has a narrative context.
New Idea
I have started to think about my idea in depth and have started to think about how I can change it to present a more effective interaction.
I initially started to think about what else I could apply to my interaction as Ben said he liked my interaction and how the fish reacted an looked alive but the idea needed re thinking, so I thought about what else would fit into the same context.
I thought about thing people follow like the way the fish following the cursor, I came up with:
- Food
- Money
- Power
I really wanted to come up with something with meaning, and came up with an idea to show the relationship between students and money/income. I feel that my interaction fits this well as the student always follow and look at the money and when the mouse click function is applied all the students are drawn in representing when students have money and when the mouse is released it represents how students have money for a limited time and then it is all lost and they are back to square one.
I think this idea is better than my initial idea and has a narrative context.
N A V I G A T I O N I N T E R F A C E (Part Two)
Week Eleven Summary:
Tutorial Two:
This week I have been brainstorming idea for my video which will best express my application. I want to create a short movie which conveys a story or message as well as expressing my idea. Ive been spending hours on youtube looking for inspiration for this clip.
I found these videos on youtube as inspiration:
-
I chose this particular video clip as I liked the idea of a bunch of hooligans walking around causing havoc. I could apply this to my clip by having a group of thieves that need to get to MC101 but when they call meet up and create a plan to convey they realize they have no idea how to get there. One sees a advertisement for "VICNAV" and then downloads the app for his iPhone to go on his mission.
-
I liked this clip as it was video'd in first person and looked effect and thought it could be a good idea for my clip as it could be a fun way to convey my ideas
-
This video was good to show how I wanted the footage to be when the user is using the interface itself. I want it to be in first person perspective and effectively shows all the aesthetics about the app I have produced.
As I have my initial ideas running through my mind, Im going to produce a story board to expess my idea.
Week Eleven Summary:
Tutorial Two:
This week I have been brainstorming idea for my video which will best express my application. I want to create a short movie which conveys a story or message as well as expressing my idea. Ive been spending hours on youtube looking for inspiration for this clip.
I found these videos on youtube as inspiration:
-
-
-
As I have my initial ideas running through my mind, Im going to produce a story board to expess my idea.
N A V I G A T I O N I N T E R F A C E (Part Two)
Week Eleven Summary:
Tutorial One:
Today we were introduced to the second part of the navigation interface project where we provide a media which express our app and idea of how it works. But before we moved on to start thinking about our movies and how were going to produce them we were instructed to do a usability test to make sure our apps have been developed to the best they can be to provide the best interface. I asked three people to review my app to perform this usability test. I will get them to go through my flash app but will be instructing them what to click to go through the app.
Three Questions I will be asking at the conclusion of the usability test will be:
- Was it easy to follow and use?
- Aesthetically how did the app look?
- Would you use this app if you were in need of guidance to a destination?
James Barber's answers:
- Yes great aesthetic feel, easy to use, large clear buttons, followable map.
- Aesthetics were fine, back button doesn't really suit the theme I feel and some colors clash!
- Yes
Things I could work on is integrating the back button better and making the colors flow better.
Maveek Bhai's answers:
- Easy to use and follow, large buttons make it clear to follow and you can always go back with the back button if need be
- Aesthetically pleasing, maybe simplify maps more to make it easier to follow
- Yes I would
Mumma Bhai's answers:
- Easy to use, straight forward and does everything easily
- Looks nice and goes with the victoria theme, font is appropriate and easy to read
- Defiantly!
Things to change and develop are:
- The back button needs to be integrated better to fit in with the aesthetics
- Simplify the map more
- Think about how the maps will be displayed on the arrow more effectively
Quick clip of Barber going through my application:
Saturday, 13 October 2012
I N T E R A C T I V E M O U S E T O Y
I have started to develop my original code more in depth but still have the feed back I received in the back of my mind.
I added a background to the code, I like this background as it applies a feel of depth within the code and over makes it look aesthetically effective.
I also managed to alter the code so I could have the fish move around the entire canvas and not just the top and I also altered the amount of fish that were in the scene.
I have started to develop my original code more in depth but still have the feed back I received in the back of my mind.
I added a background to the code, I like this background as it applies a feel of depth within the code and over makes it look aesthetically effective.
I also managed to alter the code so I could have the fish move around the entire canvas and not just the top and I also altered the amount of fish that were in the scene.
As you can see in the screen shot I have applied the background and the fish move around the whole scene.
I N T E R A C T I V E M O U S E T O Y
Feed Back From Interim:
At the interim presentation Ben and Krishna gave me some good ideas on how I could further develop my code and create an interaction which would be sure to please.
Feed Back I received:
- Create your own fish images to apply instead of my current ellipse with line functions
- Create an image for the cursor to express my shark figure in the interaction
- Ben exclaimed how I need to make it something more in context with a better narration, every year they see the same flocking birds or fish so I need to make something "great" more expressive and that will get me marks.
After receiving this feed back I have started to think about how I can develop my code further to make a better interaction.
Feed Back From Interim:
At the interim presentation Ben and Krishna gave me some good ideas on how I could further develop my code and create an interaction which would be sure to please.
Feed Back I received:
- Create your own fish images to apply instead of my current ellipse with line functions
- Create an image for the cursor to express my shark figure in the interaction
- Ben exclaimed how I need to make it something more in context with a better narration, every year they see the same flocking birds or fish so I need to make something "great" more expressive and that will get me marks.
After receiving this feed back I have started to think about how I can develop my code further to make a better interaction.
Saturday, 6 October 2012
Thursday, 4 October 2012
N A V I G A T I O N I N T E R F A C E
DSDN112 Project
2B Vareek Bhai 300253147
Every year Victoria University enrolls thousands of students
to “get amongst the best” and pursue your individual dreams! Every year as
these thousands of students make their way to little old Wellington there is no
doubt in thinking that every student has the fear of getting lost in big
Kelburn, even I a Wellington student find it hard to navigate around the
Kelbrun campus without getting lost or ending up in the wrong place! I have
designed an application VicNav, which will provide aid to all of those in need
when venturing around Kelburn Parade for their first few times ever. My
application is simple yet effective with three options consisting of “Search,
My Location and My Timetable”, they all speak for themselves. The my time table
option is linked to the student data base which gives you an option to search
your name which then gives you your timetable which effectively you can click
on any class and it will straight away show you the path to your class. My map
interface itself is displayed on a holographic arrow which projects from your
cell phone to give your real time aid to your destination, the arrow will
express direction, incline and degree of turn as your proceed to your class. Embedded
in the arrow is two real time maps showing a perspective view which shows
exactly what you are looking at, at that time and place and a satellite view to
aid you easily through streets. With VicNav in your hand you can easily conquer
scary Victoria in hours!
N A V I G A T I O N I N T E R F A C E
Week Nine Summary:
Tutorial Two:
In todays tutorial we all worked on our photoshop interfaces to desperately get it done so we have a good week or so to work on our files in flash to make them perfect. For my app I had been using an iPhone template to give it an iPhone feel whilst using the application which included tabs, keyboards and fonts but after we received a warm visit from Angela she recommended me to alter the listed before to create a design which is more my own and unique as anyone can just apply those templates to their work and hand it in but when color and layout an aesthetic is considered and you apply your own it is more effective overall and makes it more your own.
Week Nine Summary:
Tutorial Two:
In todays tutorial we all worked on our photoshop interfaces to desperately get it done so we have a good week or so to work on our files in flash to make them perfect. For my app I had been using an iPhone template to give it an iPhone feel whilst using the application which included tabs, keyboards and fonts but after we received a warm visit from Angela she recommended me to alter the listed before to create a design which is more my own and unique as anyone can just apply those templates to their work and hand it in but when color and layout an aesthetic is considered and you apply your own it is more effective overall and makes it more your own.
As we see above on the left we have the iphone basic color scheme which I had applied originally which looks very generic and boring. Brings a dull effect to the scene as everything is grey which brings no excitement or interest.
Once I changed the colors to the green applied to the design on the left you can see the screen is brought to life and looks much more effective as well as looking like my own.
I also created my own keyboard style as I was told the original iPhone keyboard is to generic and I need to create something more of my own. I created all of the boxes myself and placed the text inside of them and then added the color scheme which has been used all over the application.
Font wise I did not change the font as after exploration I stuck with the existing font being "Helvetica" as it is easy to read and expresses a good aesthetic feel.
Once I finish cleaning up my photoshop files I will be moving into flash to produce my app :).
N A V I G A T I O N I N T E R F A C E
Week Nine Summary:
While working on my photoshop file for this project on the side I decided to make a couple of photoshop files to show how I want my hologram arrow idea to be perceived and also to start to think about my color schemes as I can then apply that color scheme to my entire app.
Initially looking at my wireframe you can see how for my map interface I had two views on the phone screen and a arrow will pop up to show you direction and provide you with an aid to get around the uni but at the interim I got feed back asking why not just have the arrow and no maps on the screen or maybe the maps could be in the hologram arrow itself. Taking these ideas into perspective I produced these images to express how I want my hologram to look and how if you were looking at the app it would be shown.
Here is how I want the arrow to be perceived where there are two maps in the arrow which is projected from your iPhone. The top map is realtime perspective view so as you walk the images changes and the bottom map is also real time but uses a satellite type map to guide you from the Te Aro campus to MC101 my chosen class.
Above we have two images which I photoshoped to express how my holographic arrow will work, as the arrow points you in the right direction the maps on the arrow also provide guidance.
Reason for color Scheme:
I will be running with this gold/green color scheme for my entire app as they are the Victoria colors and it looks effective. The maps are black and white to create a more simplistic feel and the route to be followed is highlighted in green to show which direction to follow and head in. I feel this color scheme works effectively as it express the Victoria colors and also looks effective.
Screen shot of the Victoria colors to show how it is related to my color scheme.
Week Nine Summary:
While working on my photoshop file for this project on the side I decided to make a couple of photoshop files to show how I want my hologram arrow idea to be perceived and also to start to think about my color schemes as I can then apply that color scheme to my entire app.
Initially looking at my wireframe you can see how for my map interface I had two views on the phone screen and a arrow will pop up to show you direction and provide you with an aid to get around the uni but at the interim I got feed back asking why not just have the arrow and no maps on the screen or maybe the maps could be in the hologram arrow itself. Taking these ideas into perspective I produced these images to express how I want my hologram to look and how if you were looking at the app it would be shown.
Here is how I want the arrow to be perceived where there are two maps in the arrow which is projected from your iPhone. The top map is realtime perspective view so as you walk the images changes and the bottom map is also real time but uses a satellite type map to guide you from the Te Aro campus to MC101 my chosen class.
Above we have two images which I photoshoped to express how my holographic arrow will work, as the arrow points you in the right direction the maps on the arrow also provide guidance.
Reason for color Scheme:
I will be running with this gold/green color scheme for my entire app as they are the Victoria colors and it looks effective. The maps are black and white to create a more simplistic feel and the route to be followed is highlighted in green to show which direction to follow and head in. I feel this color scheme works effectively as it express the Victoria colors and also looks effective.
Screen shot of the Victoria colors to show how it is related to my color scheme.
Subscribe to:
Comments (Atom)





























.jpg)