G R O W
Week Nine Summary:
Tutorial One:
Today we were introduced to the third and final project for this course, Sunny went over what we are trying to achieve again and then we started straight away. Initially we started to talk about research and we were instructed to find 6-10 precedent images as well as 3 images of different materials. I hit the google search and this is what I found:
P R E C E D E N T I M A G E S
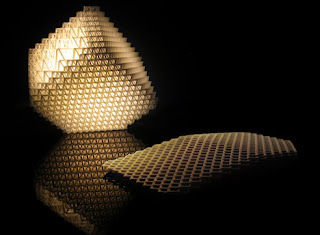
I like this lazer cut model as it dosnt have like a conforming shape/strucutre which holds it all together but the pattern on the design creates the shape itself. The mesh like design creates an abstract feel to the design and esthetically loks very pleasing
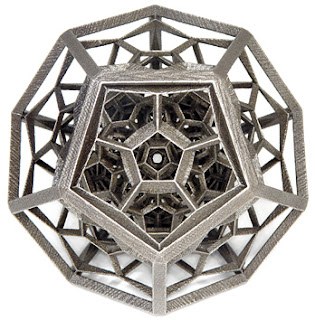
With this precedent I like the way that the model conforms around a middle structure but it is all intertwined, really expresse how strucutres like these can only be presented through 3D printing.
This imge is of the same model as above except with different redners to express different textures and materials. lighting with this model looks very effective as it comes thoough effectively with the
I really like this sctrucute as it contains objects conformed in objects which can effectiveily only be created on the computor through the 3D printer. I might use this precedent closely for my sketchws and have the shapes in the model moving.
I like this image as it displays the inside of the model, looks alive like the inside of a cell. I like the asymetrical pattern on this design, aspects are clear and looks effective.
I like the symetrical pattern on this design, symettry is key and it is clearly shown on this design and workes effectivily. I can see myself using this precedent to work closes with to make my sketch
I looked into this precedent as the patterns stood out to me, looks very effective with the lighting through the model, emphasies the detail greatly and creates an effective aesthetic.
Simple but effective, this design has no real pattern although I like the form as the design intertwines and looks effective.
M A T E R I A L
PLASTIC:
This forms made from plastic, effective and strong but shows no real strucutre in a render on 3Ds Max
Here I have wood as a material, effecive to render with as wood can create really nice aesthetic and it looks really effective once applied.
Metal is always an effective material to apply to a render, bring out good details with effective shadows and lighting. Will most likely uses this material or wood.
S K E T C H E S
After I did some research into precedents and material I started doing some basic sketches on some ideas I have generate in my head.

For my first sketch I wanted to base it on my precedent on the right with the rectangles contained within rectangles. For my sketch I drew a square with a square contained inside, the square will rotate and oscillate inside when the exterior box is static. I like this idea of providing movement inside the contained square and the sense of bringing life to something that could not be done without the use of a 3D printer.

For my second sketch on the right I based the sketch on my precedent on the right trying to base it on a similar pattern. I like the circular pattern applied as it looks aesthetically pleasing and will show an effective effect when held in your hand as well as an effective texture applied when you feel it.

For my third sketch I was looking at creating a form in a circle shape but then cutting away to create an effective form that looks aesthetically pleasing. I would like to create this on 3Ds Max and twist it to make an effective model. Also added a pattern in the middle like a cross to add texture and complexity.
For my last sketch I based my idea on a cone but it is split up to create segments which are all separate. I don't think this shape will be effective as with the 30x30x30 restrictions that have been given to this project. I think I shall stick to square or circle initial forms to work with
D I G I T A L M O D E L S
I started to play around with my ideas on 3Ds Max and I came up with this
I made a simple circle with a mesh pattern applied to it, to develop this I could make a more effect pattern applied to the exterior of the circle or add a circle inside which would move free by itself.